How to contribute to Open Source?
And a spotlight on... Sébastien Lorber (This Week In React). But also, news, updates, tech insights, events, jobs, Stack Overflow...
Welcome to the 150 subscribers who signed up for the first edition! 💌
In this edition:
📰 Fresh insights (articles, videos, podcasts)
🧐 Let's delve into... How to contribute to Open Source?
📱 Tech news that caught my eye
🔍 Spotlight on... Sébastien Lorber (This Week In React)
🗓️ Current events
💌 Thank you
If you're just discovering this newsletter or if someone forwarded you this edition and you'd like to subscribe to Webpreneurs:
For your information, this newsletter was initially written in French and later pivoted to English in order to reach a wider audience following a request from the community. That's why at certain points, you'll find resources in French which will be prefixed with "[French]". Enjoy!
Hello everyone! 👋
Here we go, it's the second edition of Webpreneurs ☕!
I want to thank you for your support following the launch of this newsletter. There are already more than 150 of you who have subscribed! Your feedback, shares, and engagement are valuable and give me lots of energy to write for you!
If you missed the first edition, let me quickly introduce Webpreneurs ☕.
Webpreneurs is a newsletter I launched two weeks ago. It covers topics such as productivity 🚀, entrepreneurship 💼, tech / engineering 🖥️, business 💰, startups 🌱, design 🎨, artificial intelligence 🤖, and much more.
As also mentioned in the first edition: I'm committed to improving over time, so please don't hesitate to give feedback in the comments section below this edition or contact me via my social networks.
Let's dive into the content of this edition, which will shine a spotlight on Open Source multiple times. 🌍
Happy reading!
📰 Fresh insights
For over two years now, I've found a process and tools that allow me to manage my tech watch as I wish to be efficient both in terms of discovery through RSS feeds or Twitter X lists (I struggle a bit with algorithms that push content I don't control), organized storage, tracking reading progress, and indexing for retrieval years later.
There was one thing missing... Sharing it with as many people as possible! That's the whole point of this section that will appear in each edition. Let's dive in! 👀
📝 Articles
"Async / Await Under the Hood," an article by Akash Hamirwasia, is a very interesting read to understand how Async / Await works in JavaScript and how to replicate it using generator functions. Dive in here 📖.
The latest article by Brad Frost on the ecosystem of a Design System is truly rich in learning about how a Design System unfolds and orchestrates: check it out here 📖.
🎬 Vidéos
[French] An interesting video on the use of ChatGPT in the context of HTML/CSS integration. What I liked, as usual, is the dynamism, pace, and professionalism of Benjamin Code with real practical cases:
[French] Science Etonnante, a content creator I've been following on YouTube for quite a few years, has released a very interesting video providing tips for better learning and studying. I highly recommend checking it out:
[French] A while ago (but I just discovered it), Julien Lucas, a content creator in the development world whom I particularly appreciate for his highly educational videos, released a video showcasing 8 key points & concepts that you should know in JavaScript:
[French] While this isn't the latest in news, it's a video I personally discovered recently while working on my newsletter. I highly recommend this video by THEYO if you're interested in creating one yourself, featuring a practical case study on Substack (the tool I use to write Webpreneurs ☕):
[French] And finally, I wanted to share this video by DevArt that provides a TOP 10 list of JavaScript interview questions, very interesting:
🎧 Podcasts
[French] Another superb episode of Double Slash Podcast by Patrick Faramaz & Alex Duval on the topic of TailwindCSS (they had already done one but it's really cool to have a more detailed update in 2023 drawn from their experience!):
[French] A very interesting episode of Code Garage about writing a User Story 👌:
[French] IFTTD - If This Then Dev offered us an episode on the experience of implementing SNCF Connect alongside their CTO, Christophe Rochefolle:
🧐 Let’s dig in... How to contribute to Open Source?
Before the "how"... Why contribute?
You might be wondering why so many people engage in Open Source. Well, the reasons are manifold!
You can improve the software you use daily, develop new skills, meet people who share your interests, become a mentor to others, and even enhance your professional reputation. It's a unique opportunity to learn, teach, and grow.
How to contribute?
The good news is that contributing to Open Source is not limited to code. If you prefer event planning, design, writing, or organization, there's a place for you in these projects.
You can organize workshops, improve documentation, design interfaces, write tutorials, and much more. Non-technical contributions are just as important.
Choosing a project
Choosing which project to contribute to might seem daunting, but don't worry, there's an abundance of projects open to everyone.
You can start with projects you already use or those that interest you the most.
Explorez des plateformes comme GitHub Explore ou Open Source Friday pour trouver des projets adaptés à vos compétences et à vos passions.
Explore platforms like GitHub Explore or Open Source Friday to find projects that match your skills and passions.
Quick reminder before contributing
Before diving headfirst into a project, make sure it's ready to accept contributions. Check if it has an open source license, if maintainers respond to open issues, and if the community is welcoming.
Contributing to a welcoming project greatly facilitates the experience.
How to get started and submit your contribution?
Once you've found the perfect project, it's time to get started. For this, I invite you to carefully read the README.md file, which most of the time mentions a paragraph about contribution. Then, check if a CONTRIBUTING.md file is present; usually, this file provides detailed information on how the project is built, how to contribute in a very concrete and precise way by indicating how to install the project, how to run it locally, and what rules to follow regarding contribution.
Then, you just need to submit your contribution. You can open an issue to report a bug, discuss an idea or a new feature, or create a Pull Request to propose your changes.
Make sure to communicate well, provide context, and be open to suggestions.
After submitting your contribution
Once the proposal is made, several scenarios are possible. You might not receive a response, receive requests for modifications, see your contribution rejected, or, with a bit of luck, see it accepted! Whatever the outcome, remember that Open Source is a collaborative philosophy where every contribution matters.
Guides dedicated to contributing to Open Source
GitHub has established the website opensource.guide which gathers a lot of advice on how to contribute to Open Source. I invite you to discover it and delve into it in detail if you're interested. 🙂
Let’s go!
So, dive in, whether it's fixing a simple typo, writing documentation, designing a new interface, or developing code. Every contribution moves Open Source projects forward and enriches this global community.
📱 Tech news that caught my eye
Here are the latest digital news that caught my attention recently:
The new macOS operating system, Sonoma, is now available. Desktop widgets offer a new way to personalize the Mac and do more, there are new screensavers, significant updates to video conferencing and Safari, as well as optimized games. More info here.
OpenAI is starting to deploy new voice and image capabilities in ChatGPT. They provide a new, more intuitive interface by allowing you to have a voice conversation or show ChatGPT what you're talking about (the use case of bike repair amazed me). More info here.
OpenAI is starting to deploy new voice and image capabilities in ChatGPT. They provide a new, more intuitive interface by allowing you to have a voice conversation or show ChatGPT what you're talking about (the use case of bike repair amazed me). More info here.
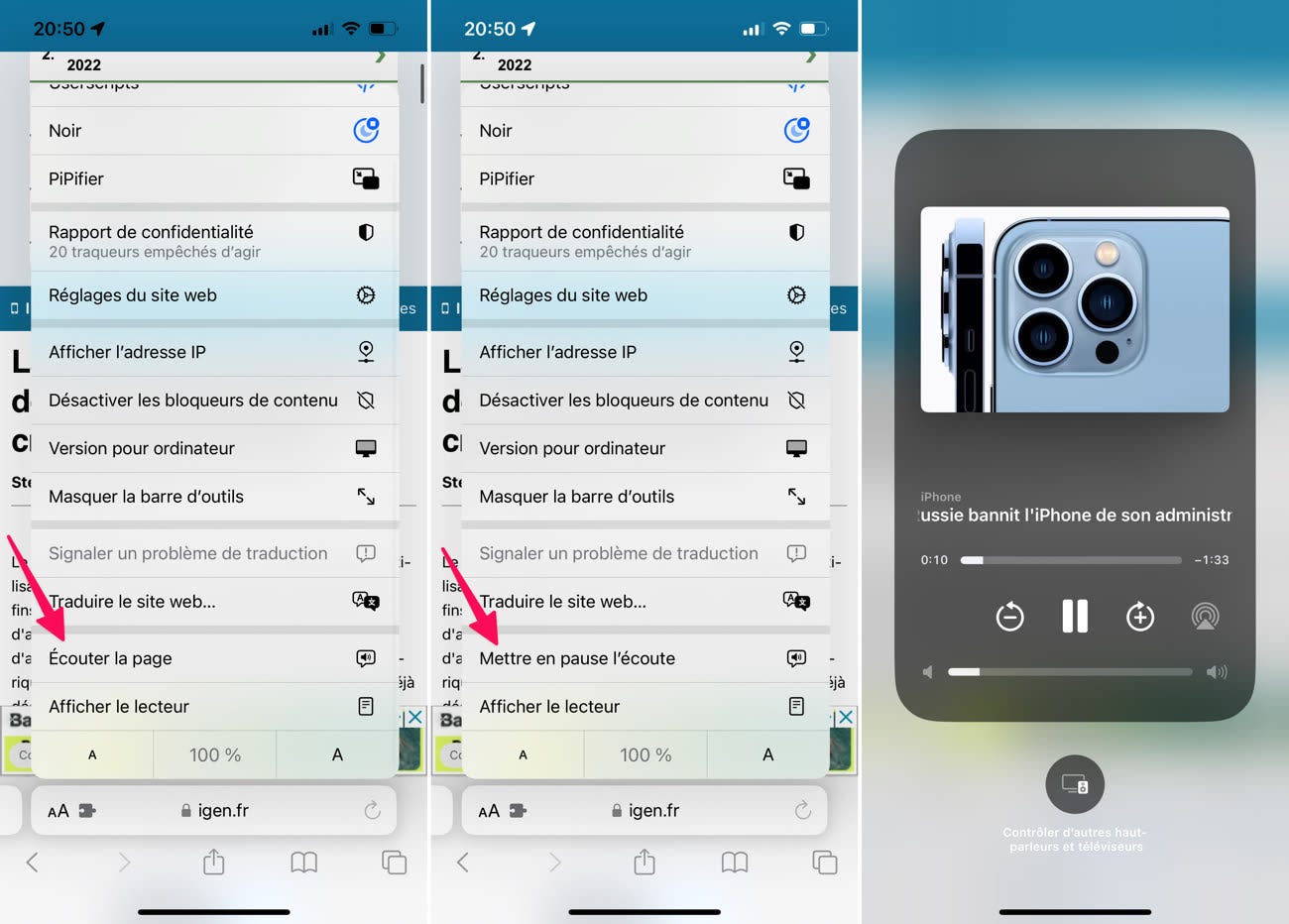
Did you know? Quite handy if you don't have the attention span to read an article but can listen to it instead. It's now possible in Safari since iOS 17 to listen to the reading of a web page with a rather satisfactory voice-over! More info here.
The French startup Mistral AI has just launched its generative artificial intelligence as open source, after raising 100 million euros to tackle models like ChatGPT & Bard. More info here.
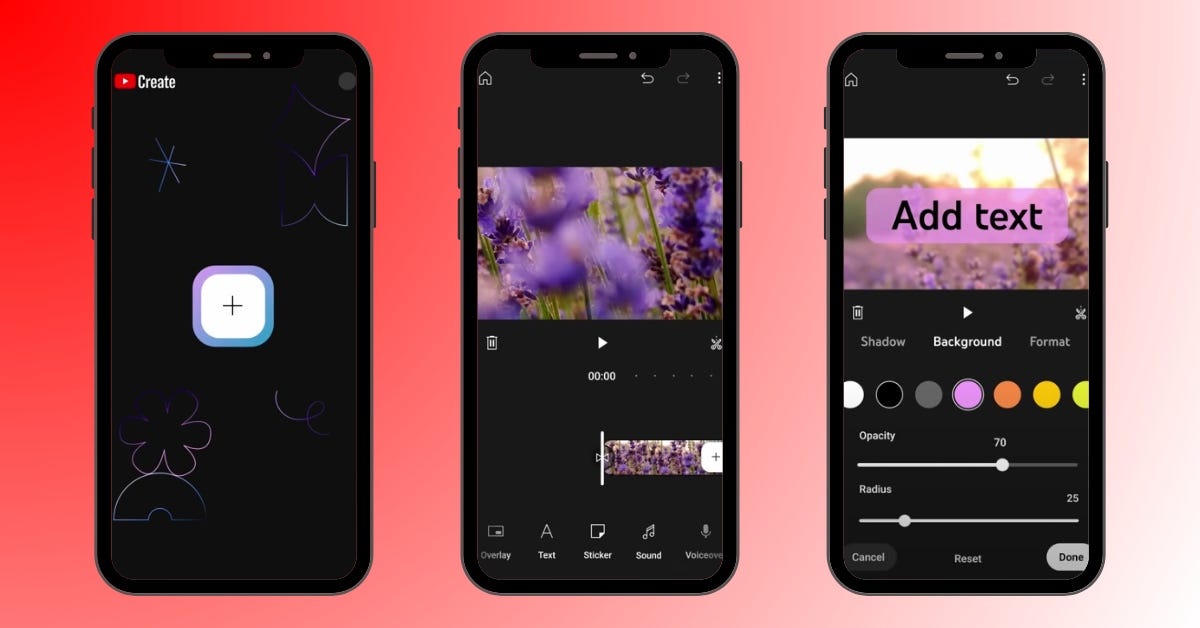
YouTube launches Create, an app for editing your videos on mobile, competing with CapCut. More info here.
🔍 Spotlight on… Sébastien Lorber (This Week In React)
I’m happy to introduce Sébastien Lorber, an independent developer specializing in React and React Native. Currently, Sébastien works as a freelancer for Facebook on an exciting project: Docusaurus, a React-based static site generator focused on documentation.
Sébastien is someone who significantly contributes to the web community, particularly in the React universe. He generously shares his knowledge and expertise with the world, thereby helping numerous developers master React through his This Week In React newsletter, which I have personally been following for many years.
After numerous editions in French, he made the decision to write an English version of his newsletter titled This Week In React, which now boasts over 28,000 readers worldwide (#itsMyDream 🤩). All the details about its growth are here.
🗓️ Current events
I thought it could be interesting to sometimes share with you the current events (that have just happened or are about to happen soon).
🎃 Hacktoberfest
Like every year, in October, it's Hacktoberfest, and this year marks the 10th edition! This event encourages collaboration, learning, and contributing to open-source projects.
How does it work?
Sign up anytime between September 26 and October 31, 2023.
Pull requests can be made in any project hosted on GitHub or GitLab that participates in Hacktoberfest (look for the "hacktoberfest" topic).
Project maintainers must accept your Pull/Merge Requests for them to count toward your total.
The first 50,000 participants to have their first Pull/Merge Request accepted will have a tree planted in their name through Tree Nation.
Participants with 4 accepted pull/merge requests between October 1 and October 31 will receive a unique digital reward.
💰 1ktober
You have an entrepreneurial spirit and are looking to concretely launch into monetizing a side project this month? #1ktober is an event organized by Micro Assets aimed at encouraging you to achieve $1,000 in revenue for the month of October. Ready to take on the challenge? Check it out here!
💌 Thank you
A big thank you to each and every one of you for being here for the second edition of my newsletter.
Your feedback is important to me, so please don't hesitate to share it. All criticism is valuable! Stay tuned for more content in the upcoming editions.
Thank you again for reading, and see you soon! 👋
If you're just discovering this via a link or if someone forwarded you this edition and you'd like to subscribe to Webpreneurs: